
Role
User Research
Product Strategy
UI Design
Interaction Design
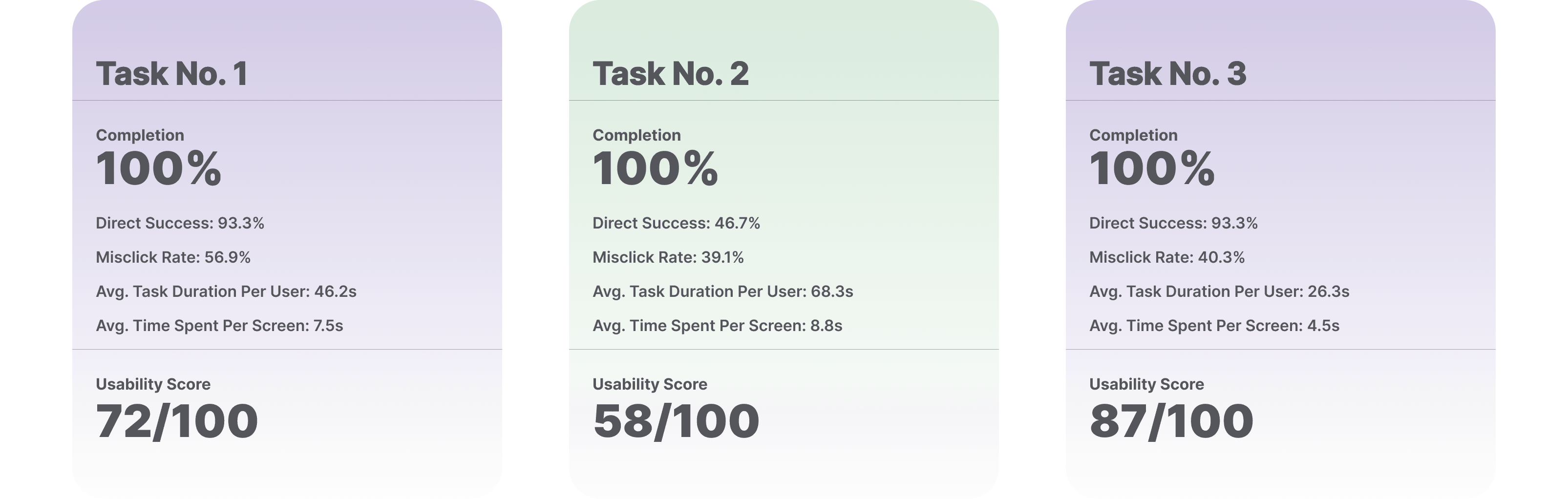
Usability Testing
Tools
Figjam
Notion
Maze
Figma
Dovetail
Google Forms
Timeline
10 weeks
The Problem
Young professionals living in group situations face challenges when tracking and splitting expenses in their daily lives. Through qualitative research, we have identified the importance of automation, transparency, and accountability in enhancing the expense management experience for this audience. Additionally, the business recognizes a need for introducing categorization and improving payment visualizations to foster trust and build stronger connections with the product.
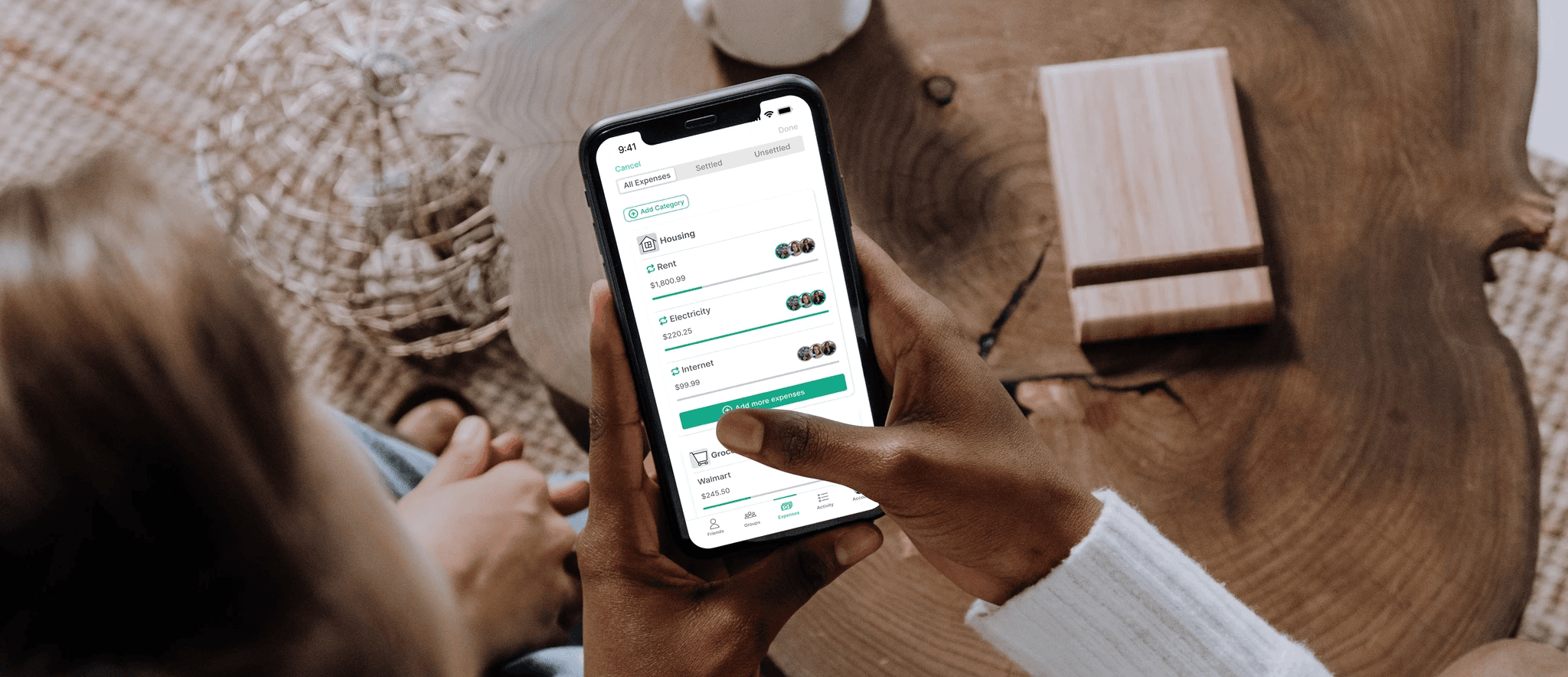
The Solution
Our solution enhances the Splitwise experience for individuals living in shared arrangements by introducing pre-defined and custom expense categories, streamlining the categorization process. Additionally, we provide transparency by displaying individual payment amounts for each expense, and we use color-coded avatars to quickly identify users who have settled up for an expense versus those who have not, fostering trust and accountability among users.
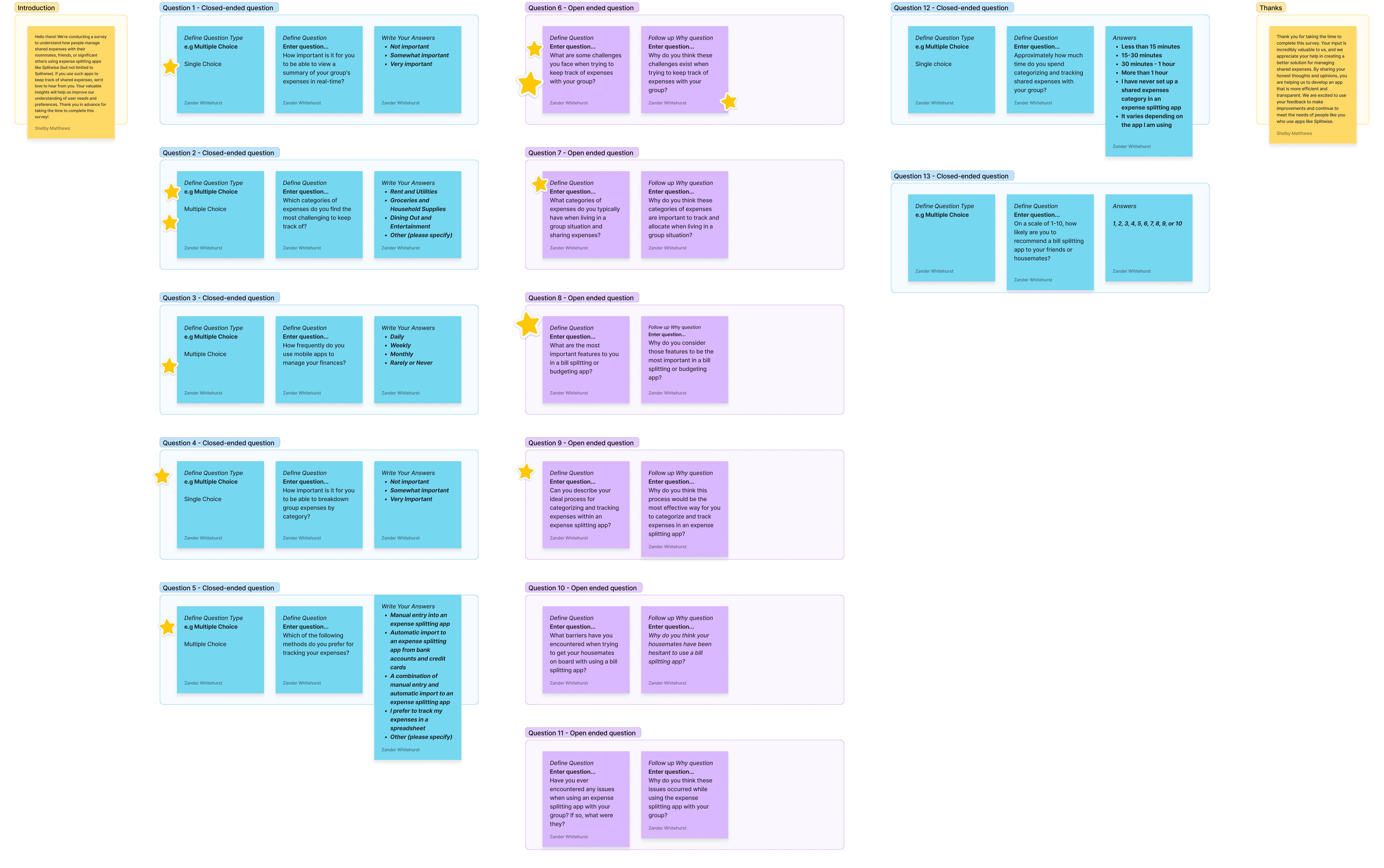
Qualitative Research Survey
To understand user pain points, we conducted a qualitative research survey, gathering feedback from 15 participants. Through this survey, we identified common frustrations in the expense tracking and payment splitting process.
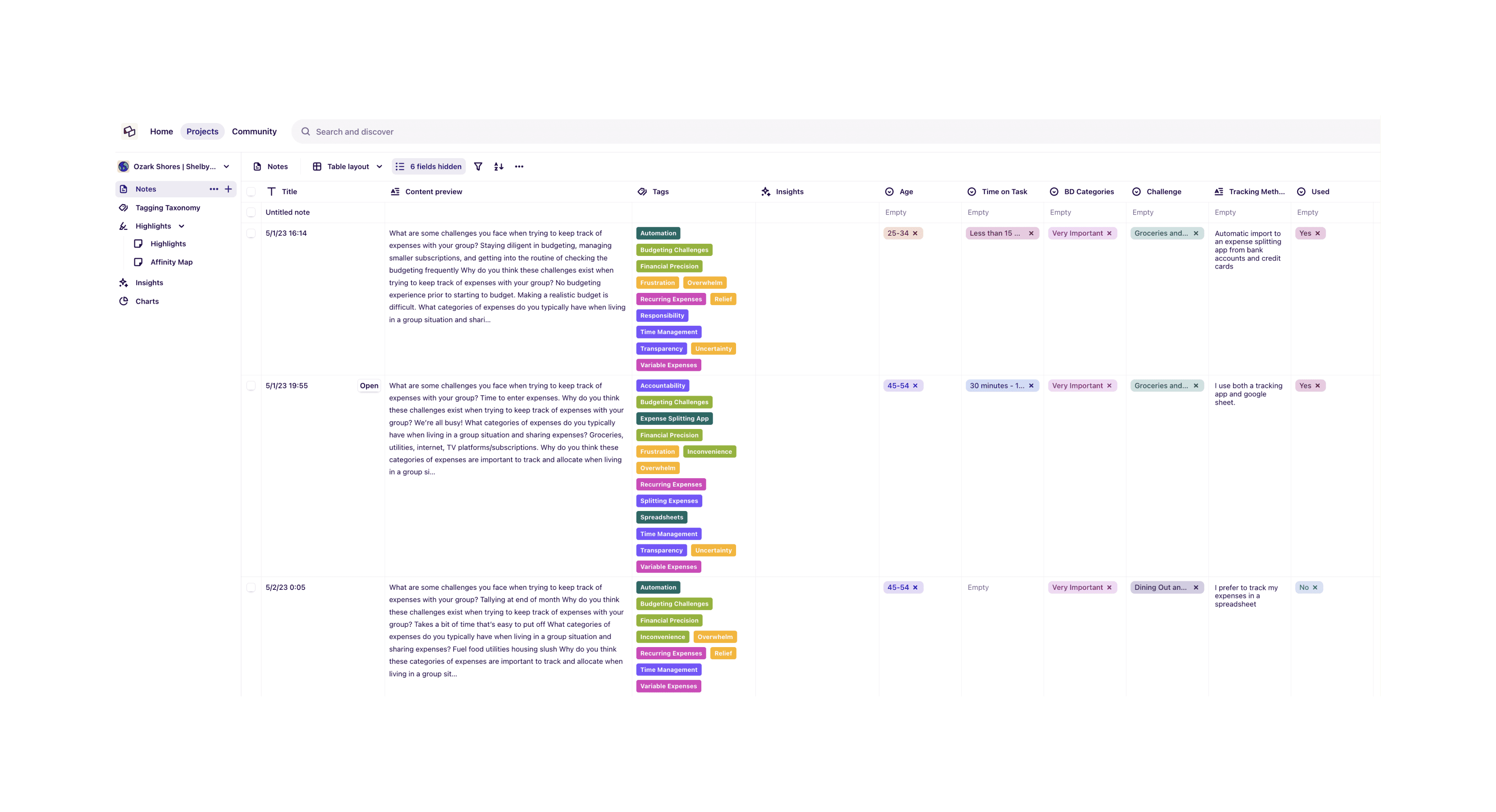
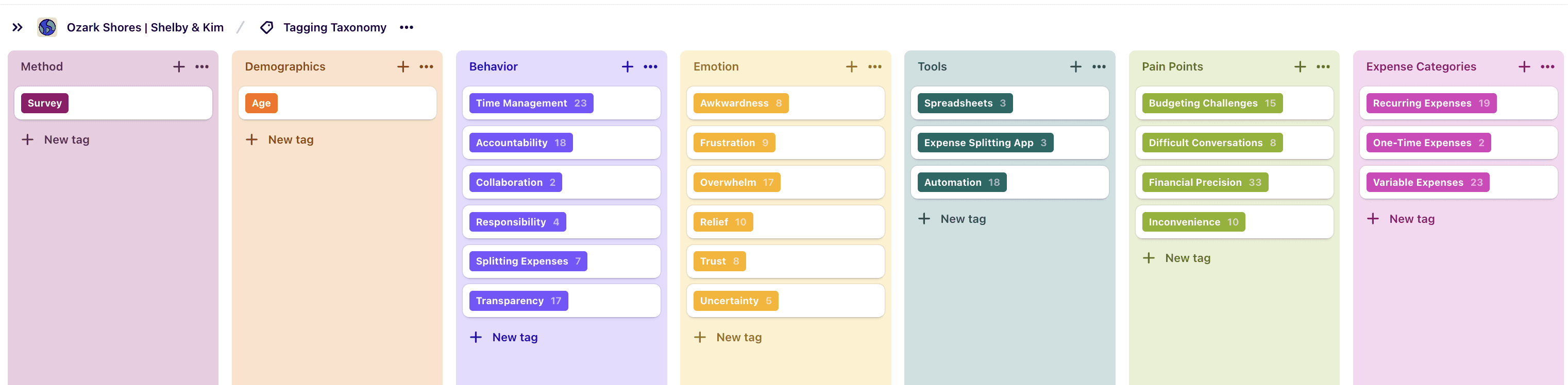
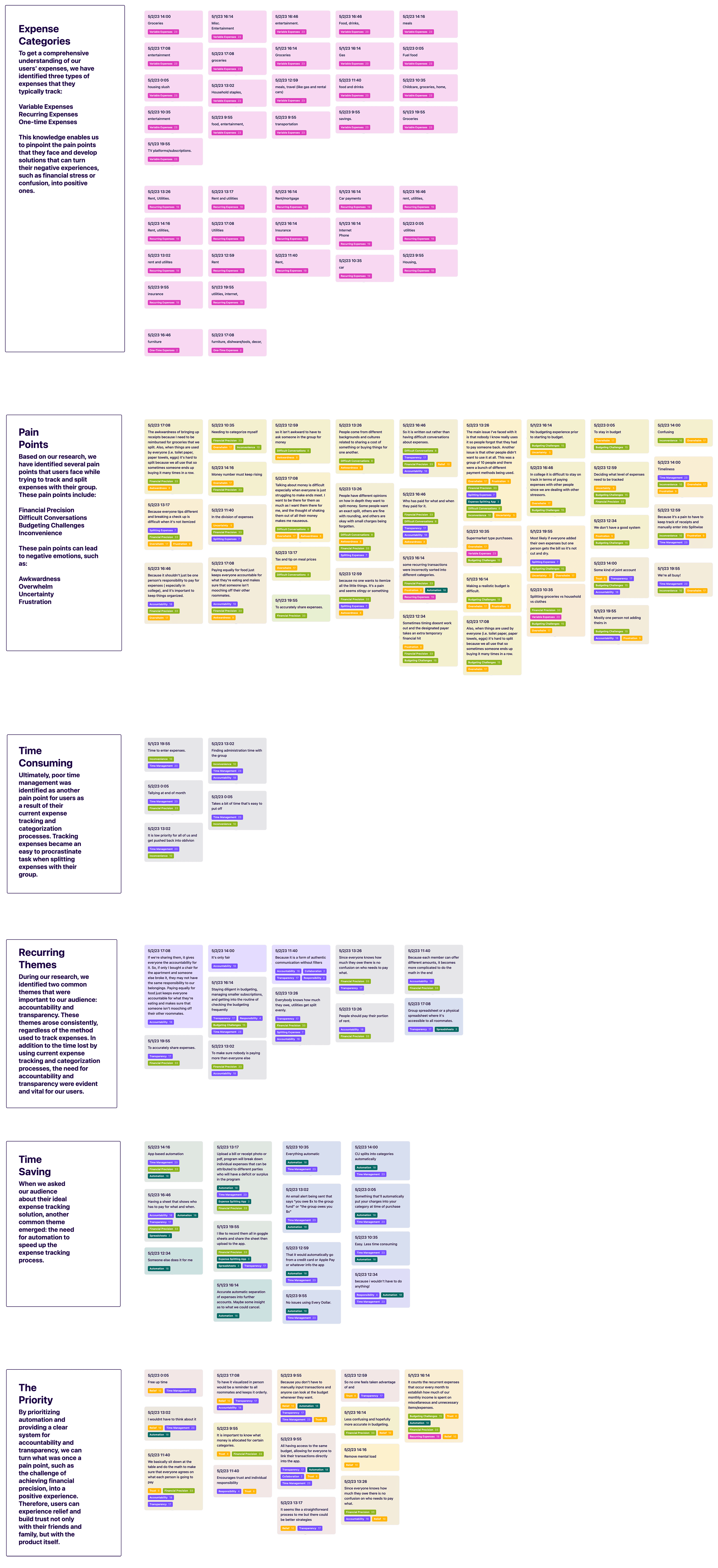
Synthesizing with Dovetail
In the Dovetail synthesis process, we analyzed the qualitative survey results by creating a tagging taxonomy to organize data and identify common themes. Additionally, we constructed an affinity map to visualize patterns and connections among user feedback, guiding our solution effectively.
Business & User frustrations
By addressing user frustrations with a more streamlined and transparent solution, our approach aligns with the business's objective of improving user trust and retention. While the direct tie between user frustrations and business frustrations may not be based solely on the generative research data, our solution aims to address both aspects effectively, ultimately benefiting both users and the business.
User Frustrations
Through our qualitative research survey, users in shared living arrangements expressed frustration with their existing expense tracking and payment splitting processes. They found it time-consuming and cumbersome, leading to difficulties in accurately documenting shared expenses and settling up efficiently. Additionally, users encountered a lack of transparency, which impacted trust and accountability within their group.
Business Frustrations
Understanding the importance of user trust and retention for sustained business growth, the business identified a need to address the lack of transparency and accountability in their expense tracking process. The aim is to enhance the user experience, fostering trust with their product, and encouraging users to return to the platform consistently.
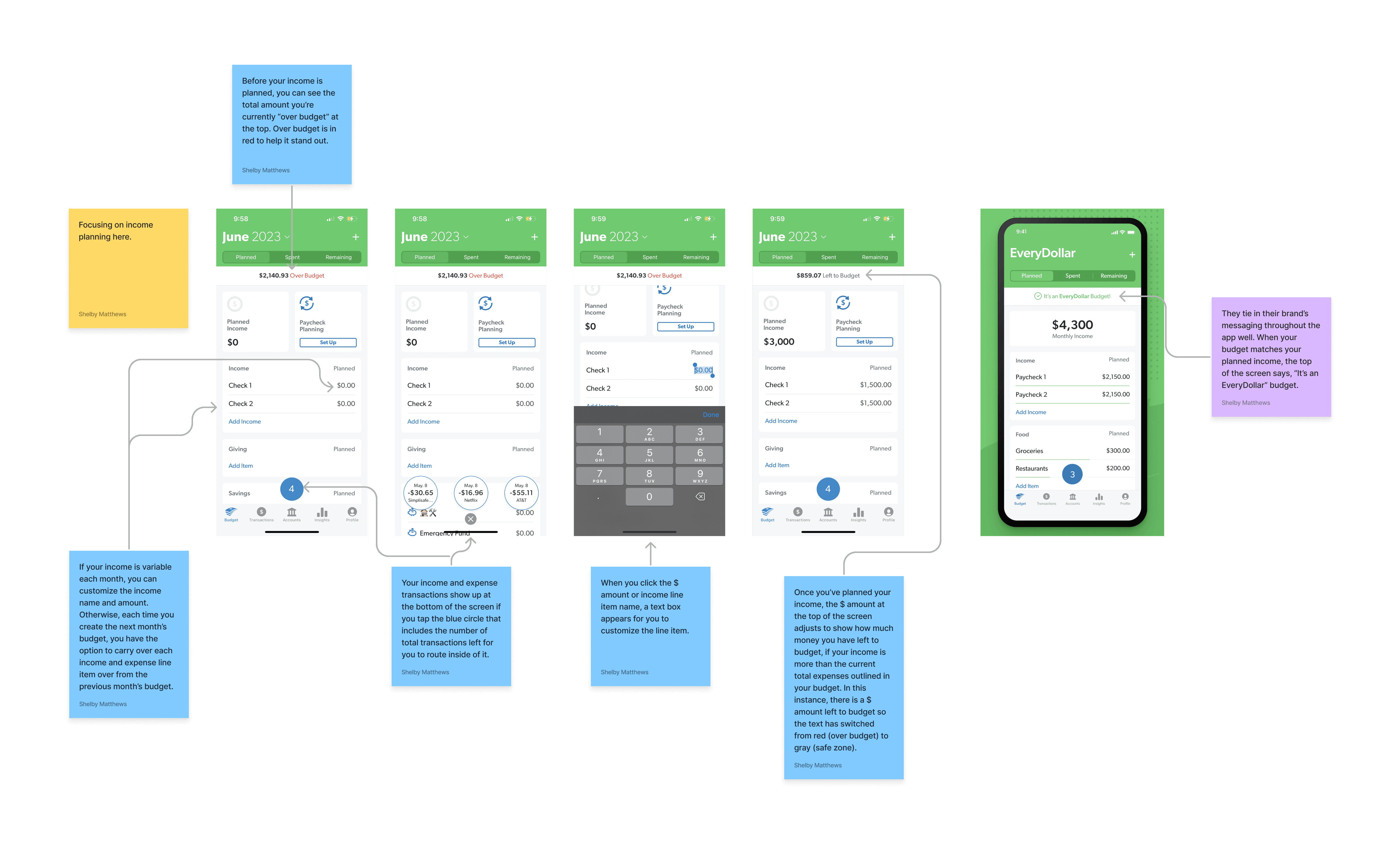
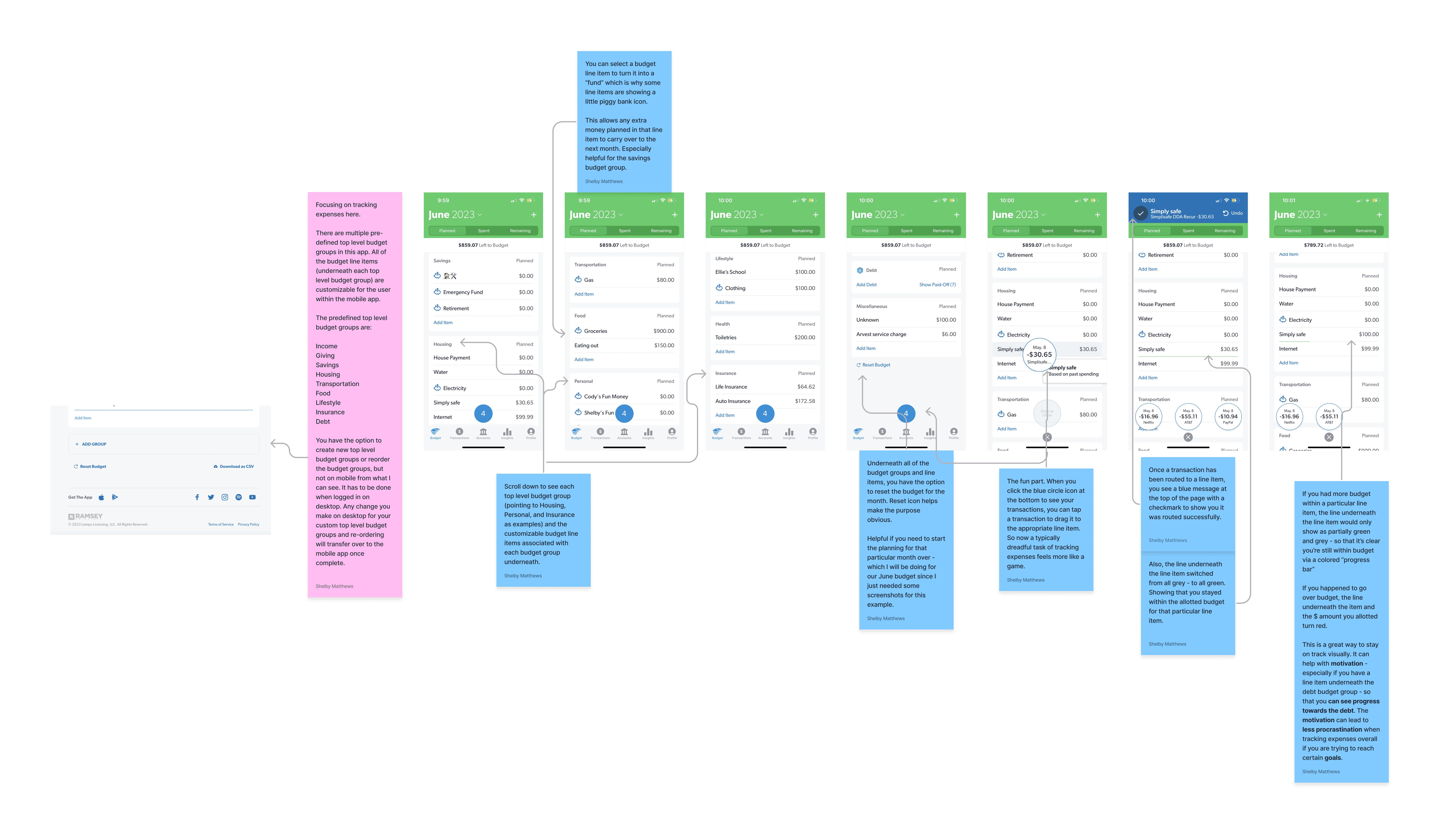
Competitor Benchmarking
To gain insights into industry patterns and UI design trends, we conducted a competitor benchmarking analysis, focusing on an indirect competitor, EveryDollar. By evaluating EveryDollar's features, functionality, and user interface, we identified valuable patterns and best practices. This benchmarking exercise played a pivotal role in shaping our solution, enabling us to incorporate proven elements that enhance the expense tracking and payment splitting experience for users.
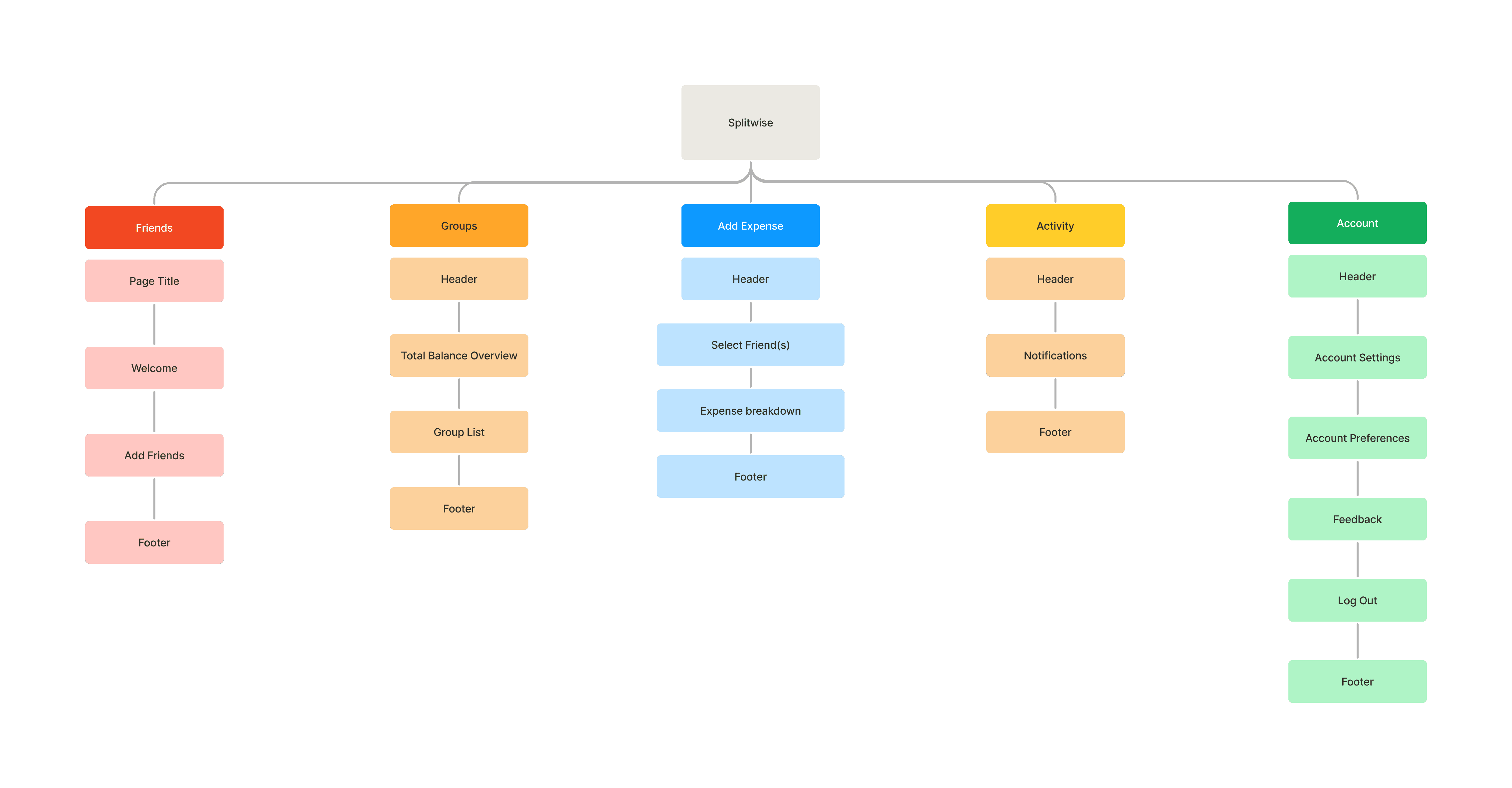
Information Architecture
To assess the existing information architecture within the Splitwise product, we conducted an in-depth analysis to understand its hierarchy and structure. This evaluation allowed us to identify areas of improvement and areas where alterations were needed to enhance the user experience. By mapping the information architecture, we gained valuable insights that served as the foundation for our solution's redesign, ensuring a more intuitive and user-friendly expense tracking and payment splitting process for the users.
Problem Space
A primary goal for the business is to introduce categorization and improve the visual representation of who paid for what within the group experience. Currently, the lack of clear categorization hinders expense management and fosters confusion among users. By addressing these challenges and implementing intuitive categorization features, we aim to transform the user experience, fostering trust and enhancing transparency for young professionals in group living situations.
How might we simplify and streamline the expense tracking and payment splitting experience for young professionals in group living situations while introducing intuitive categorization features to enhance transparency and foster trust within the product?
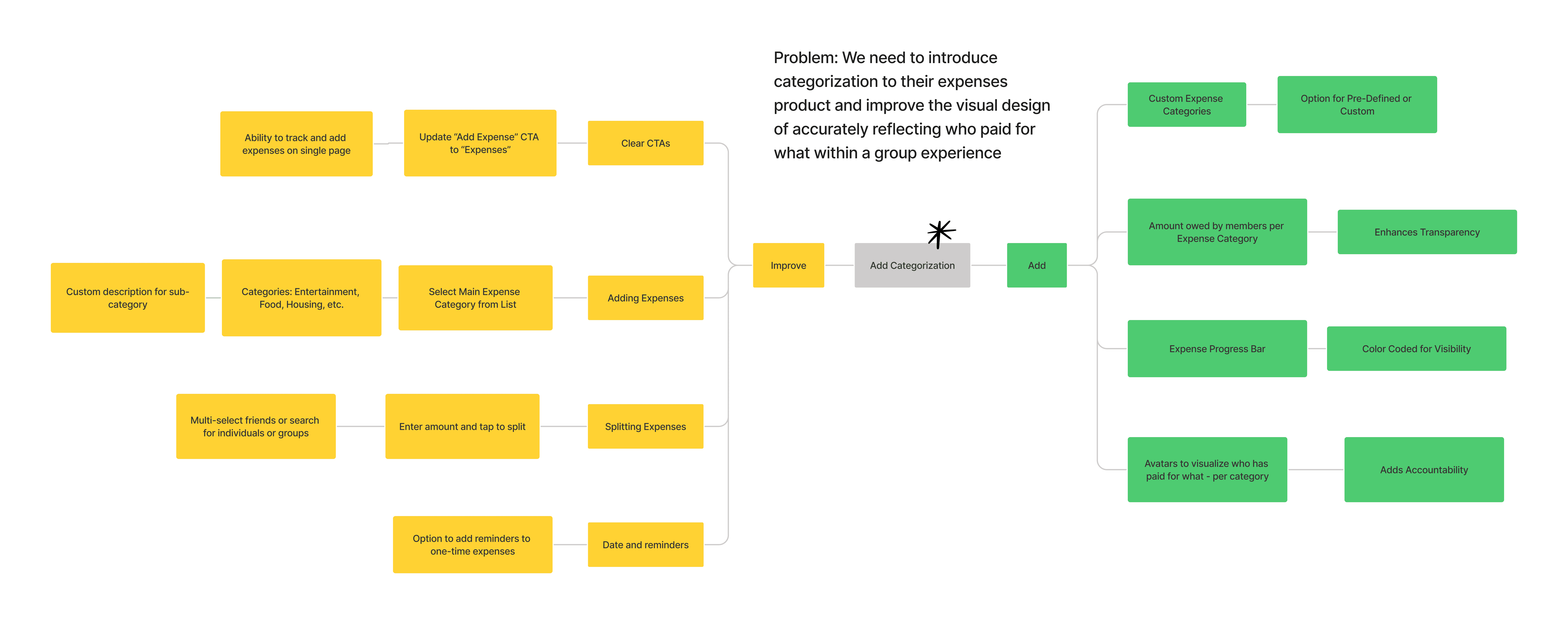
Ideation
Using a mind map, we rapidly generated a diverse range of ideas to improve the Splitwise user experience. Collaborative brainstorming resulted in potential enhancements to streamline expense tracking, improve transparency, and foster trust and accountability, forming the foundation for innovative solutions in our case study.
What can we improve
The highest priority idea focused on enhancing the "Add and Split Expenses" user flow. We aimed to make the process of adding and splitting expenses within a category (either pre-defined or custom) mandatory, addressing the current optional categorization step in the Splitwise experience. This change aims to streamline the expense tracking process and improve accuracy.
What can we add
The top priority idea was to introduce the "Pre-defined and Custom Category" feature. By prioritizing pre-defined options based on qualitative survey results, users would have a more efficient and intuitive expense categorization experience, ensuring consistent and organized tracking of expenses.
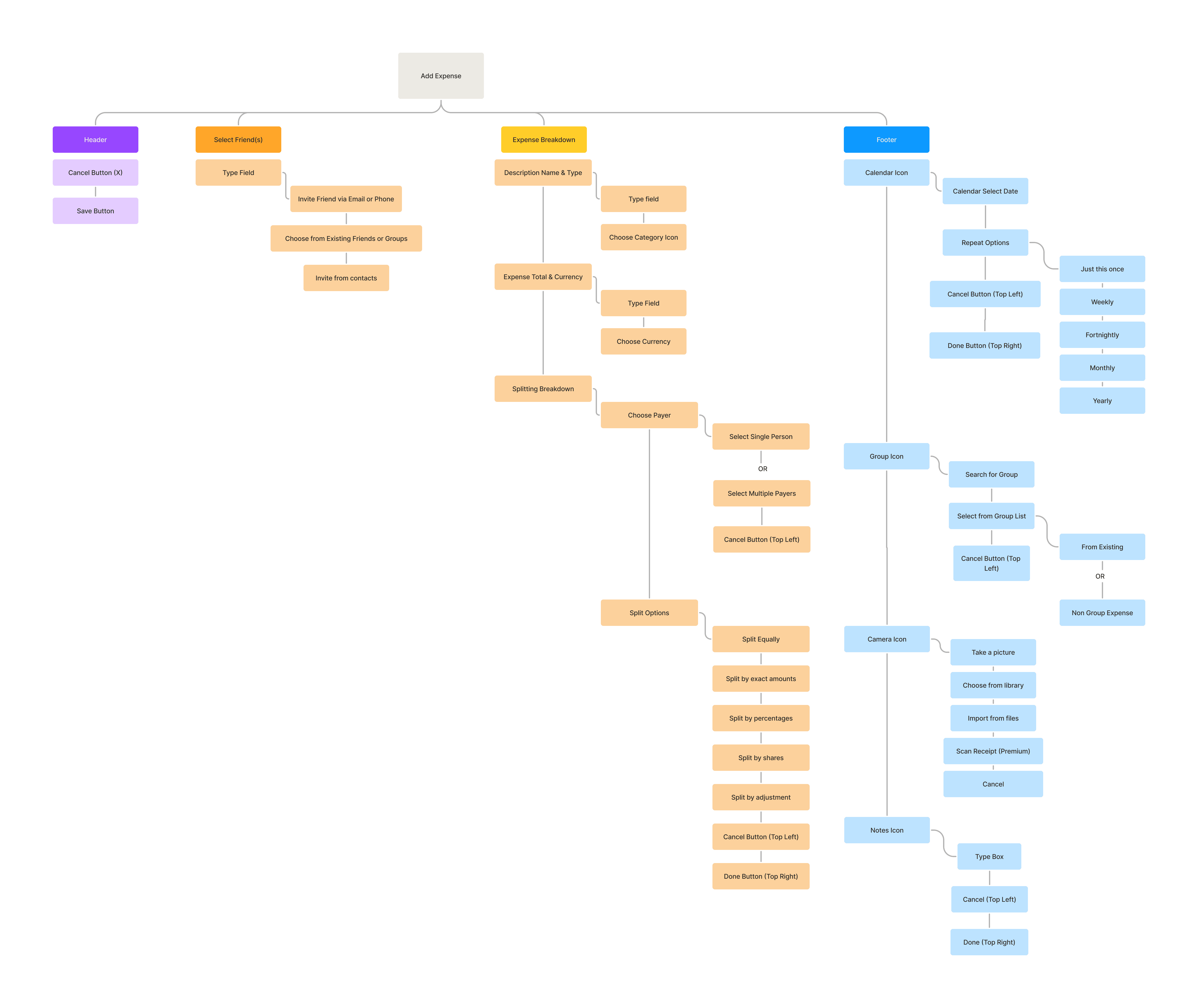
User Flows
We analyzed Splitwise's 'Add and Split Expense' process, identifying pain points. With a focus on users with shared living arrangements, we proposed an improved user flow, making expense categorization mandatory for enhanced transparency, trust, and accountability. The comparison between existing and proposed flows led to potential improvements, aligning with our goal of fostering an engaging user experience.
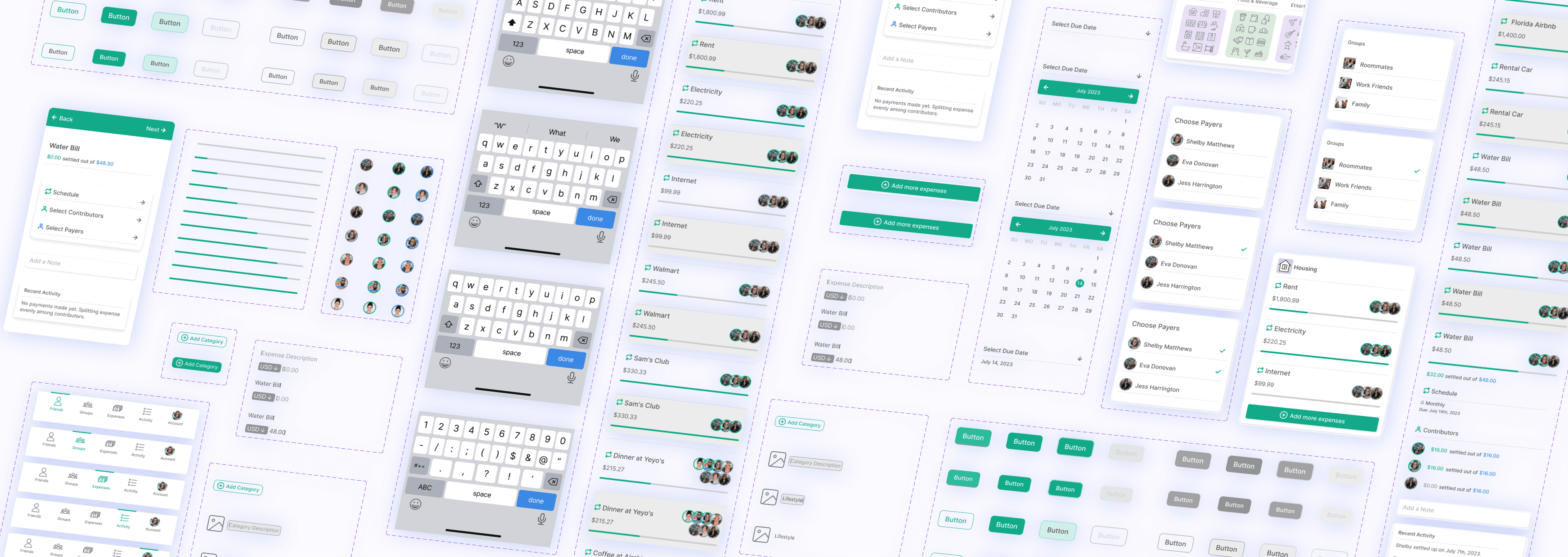
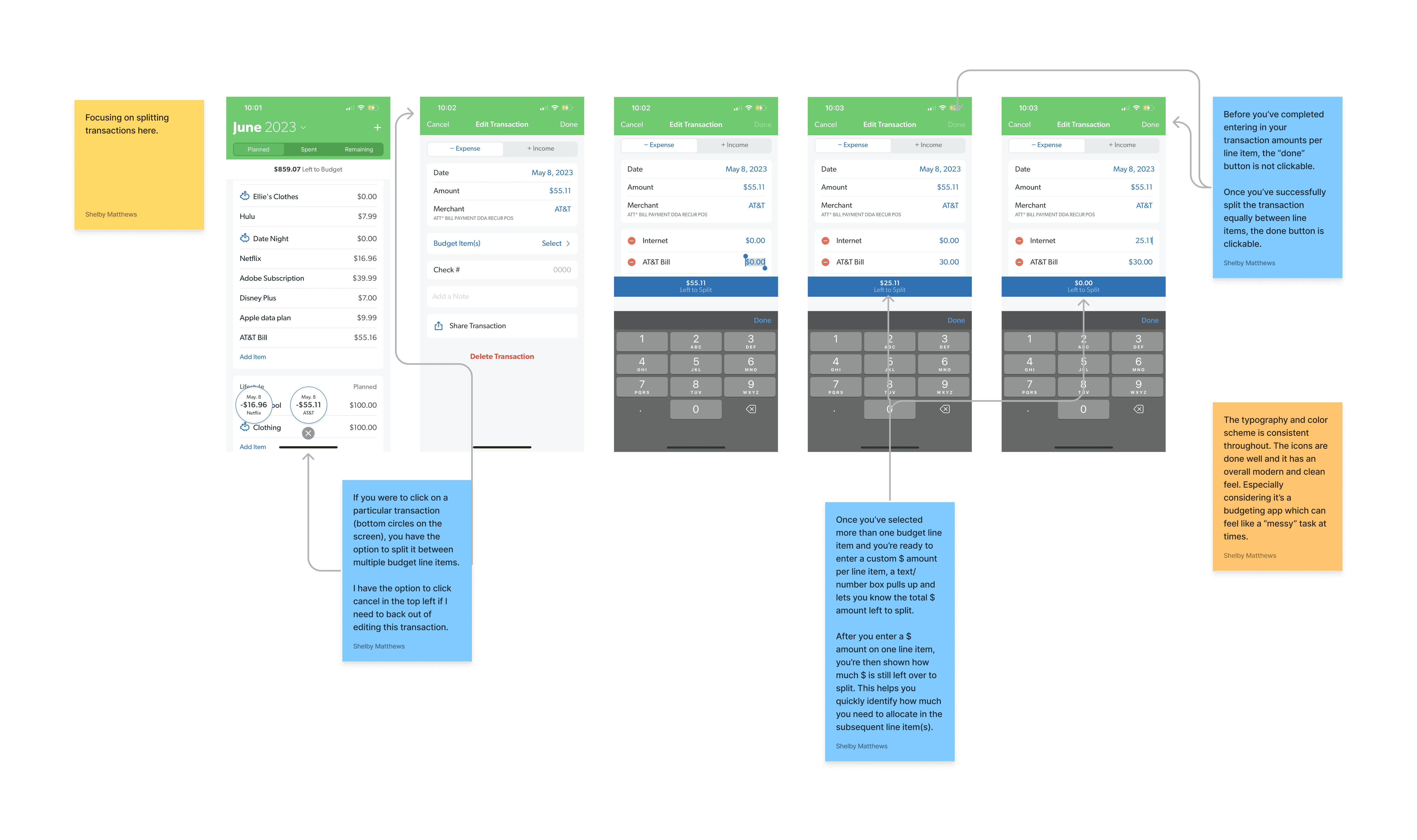
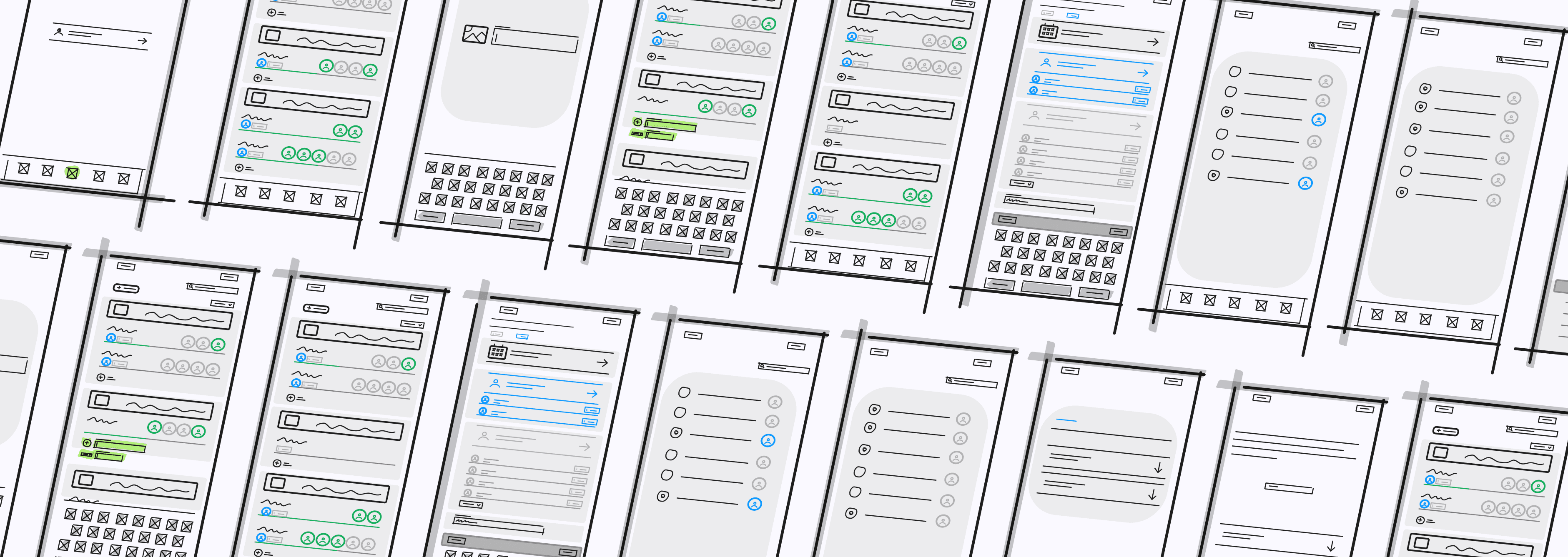
Rapid Prototyping
Using Figjam, we rapidly created wireframes to visualize the proposed improved user flow for the "Add and Split Expense" process. Through iterative refinement, we ensured a clear and intuitive representation of the design concept. This rapid prototyping process accelerated our case study's progression and allowed us to efficiently capture the user flow's essence.

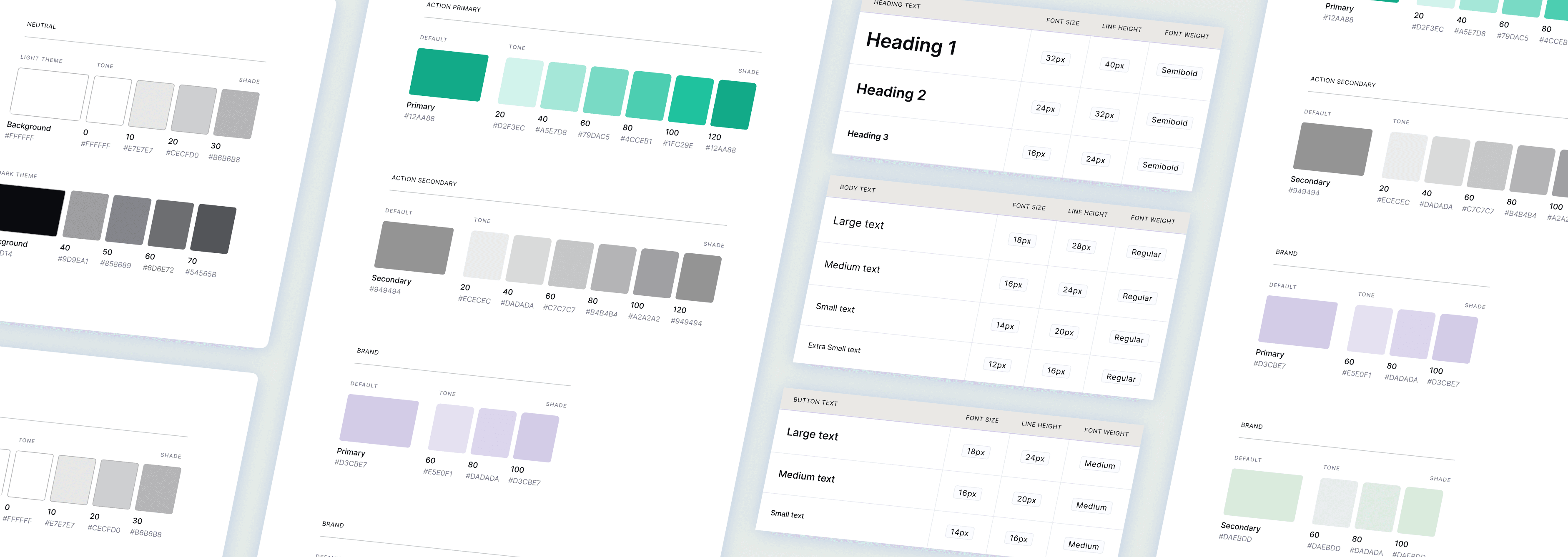
Styles & Components
Building upon the wireframes we created in Figjam, we created color and text styles in Figma to establish a cohesive design language. These styles served as the foundation for building standardized and reusable components, streamlining the design process and ensuring a polished and consistent visual identity for the improved "Add and Split Expense" process.